
HTML을 이용하여 웹페이지를 만들다가 글자 폰트를 변경하고 싶을 때 사용할 수 있는 방법에 대해서 소개하도록 하겠습니다.
다른 방법도 있지만 아주 간단하게 적용할 수 있는 방법이 있는데 구글 웹 폰트를 이용하는 것입니다.
구글 웹 폰트 바로가기는 밑의 링크를 사용하여 주시면 되겠습니다.
구글 웹 폰트 바로가기
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
사용 방법은 밑에 서술하겠습니다.

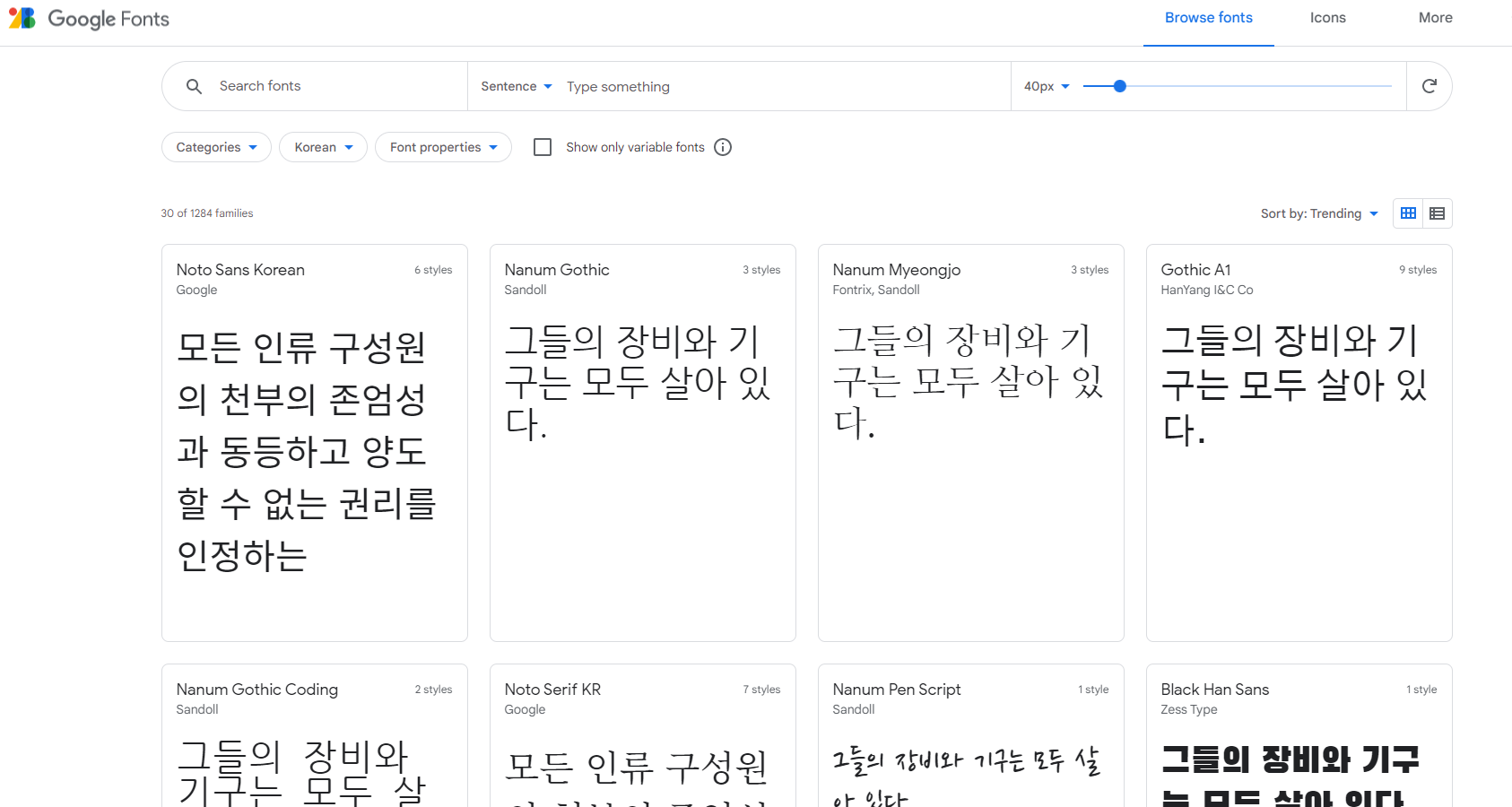
처음 구글 웹폰트 사이트로 들어가게 되면 위와 같은 화면을 볼 수 있습니다.
이곳에서 마음에 드는 폰트를 선택할 수도 있고 좌측 상단의 검색 기능을 이용하여 검색을 하여 찾아볼 수도 있습니다.
밑의 사진에 작성된 여러 가지 태그들에 대한 폰트를 한 번에 변경해 보도록 하겠습니다.
html은 왼쪽과 같이 구성되어있고 그 결과물은 오른쪽과 같은 모습으로 나타납니다.

이 내용을 구글 웹폰트에서 찾은 폰트 적용을 해보도록 하겠습니다.
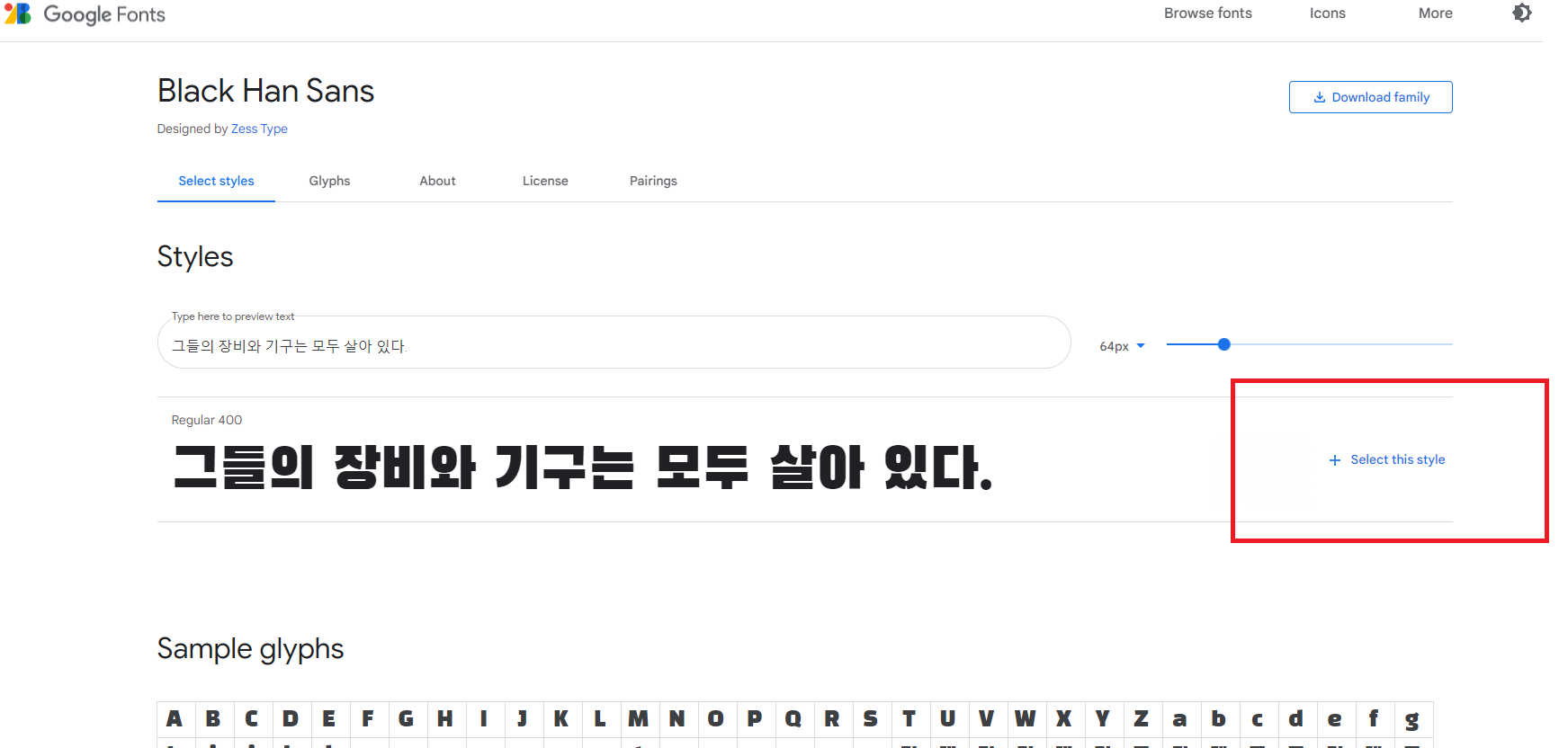
Step 1. 위 사이트를 이용하여 원하는 폰트 한 가지를 선택하여 링크를 눌러줍니다.
- 실습을 위하여서 임의적으로 우측 하단의 폰트를 이용하여 변경하여 보겠습니다.
Step 2. 오른쪽의 Select this style을 선택하여 줍니다.

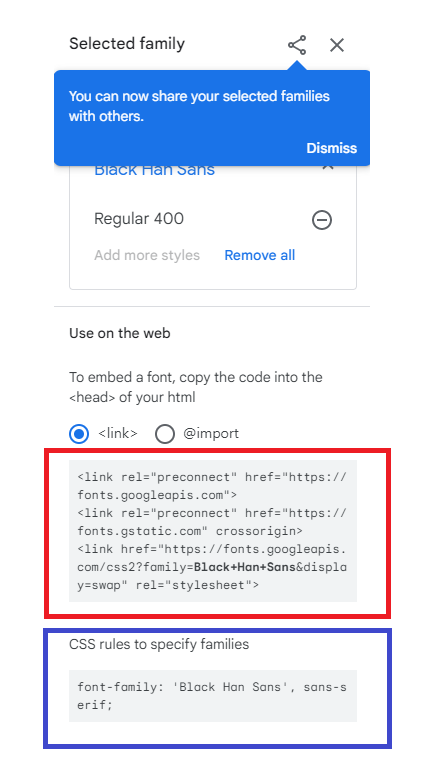
Step 3. 클릭하게 되면 밑의 사진과 같은 창이 오른쪽에 뜨게 되는데 여기서 빨간색 네모 박스 안의 내용과 파란색 네모 박스 안의 내용을 코드에 적용을 시켜야 합니다.

Step 4. 빨간색 박스 안의 내용을 복사하여 head태그 안의 타이틀 밑에 붙여 넣기 하여 줍니다.

Step 5. 파란색 박스 안의 내용을 복사하여 head태그 안에 Style태그를 만들고 *{} 안에 붙여 넣기 하여 줍니다.
-*{}은 전체 내용을 바꾸기 위하여 사용하는 내용입니다.

여기까지 적용을 완료하면 해당 파일로 만든 웹페이지의 모든 텍스트의 폰트가 변경된 것을 확인할 수 있습니다.

여기까지 구글 웹폰트 사용하여 웹페이지 폰트 변경을 해보았습니다.
'etc' 카테고리의 다른 글
| 원티드 프리 온보딩 코스 - 참가기업 지원 제도 (0) | 2022.06.22 |
|---|---|
| 악성코드 무료로 제거하기 - MZK (0) | 2021.09.21 |
| 포토스케이프를 이용해 누끼따기 (0) | 2021.09.20 |
| 화이자 2차 잔여백신으로 접종 가능 (0) | 2021.09.18 |
| 키자드(KEYZARD)-키워드 검색량 조회 (0) | 2021.09.17 |
