프로그래밍 공부를 마음먹고 생활코딩 (오픈튜토리얼스 (opentutorials.org)) 강의가 입문자들이 듣기 적합하다고 하여 해당 사이트에서 학습을 시작하였습니다.
확실히 군더더기 없이 입문자들의 마음을 잘 알고 강의를 하는 것으로 보입니다.
대부분의 내용은 링크한 생활코딩 사이트에 잘 나와있기에 학습을 하면서 추가적으로 요약정리하도록 하겠으며 오늘은 WEB 공부를 시작하면서 실습환경을 구성 방법을 정리하도록 하겠습니다.
기본적으로 우리가 사용하는 운영체제 안에서는 Editor들을 제공합니다.
Window - 메모장
Mac - 텍스트 편집기
Linux - gedit
하지만 해당 Editor들은 프로그래밍을 위한 Editor가 아닐 뿐더러 각각의 사용방법이 다르므로 통일하기 위한 프로그램을 사용하도록 하여야 합니다.
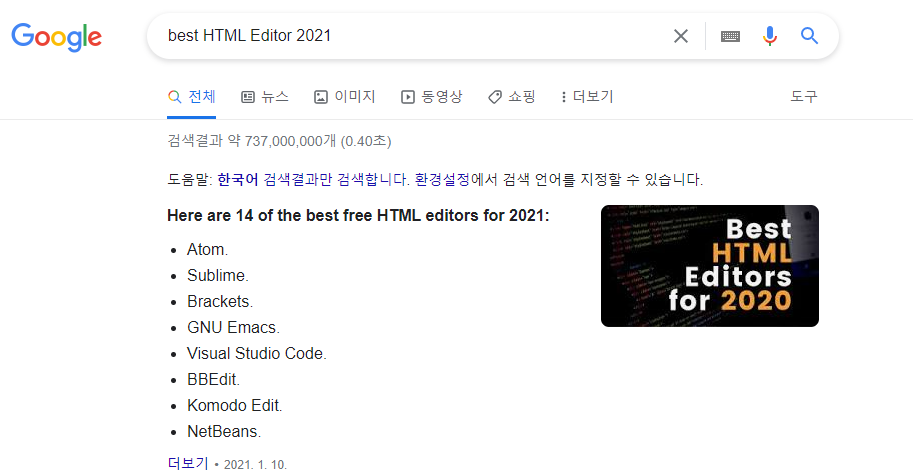
강의에서는 best HTML Editor 2021과 같이 현재 시점에 맞게 검색하여 설치하라고 하였으며 해당 방식대로 검색하여 설치하여 주도록 하겠습니다.

구글에 검색하여 보았을때 Atom이 나오고 강의에서도 동일한 Editor를 사용했으므로 Atom을 설치하도록 하겠습니다.
Step 1. Atom 사이트에 접속 한다.
Step 2. Download를 받는다.
Step 3. AtomSetup.exe 파일을 실행시켜서 설치를 완료.

이렇게 진행하면 Editor가 열리며 설치가 완료되게 됩니다.

보통 개발환경 설정에는 복잡한 내용이 있을 경우가 많아서 정리를 시작하였지만 너무 간단히 설치되었습니다.
다른 운영체제에서도 설치에 어려움이 없을 것이라고 판단되지만 설치 시 문제점이나 의문점이 있으면 댓글로 문의해주시면 직접 해보고 답변드리도록 하겠습니다.
'DevLog' 카테고리의 다른 글
| [Github_사용법] Pycharm에서 github로 PUSH하여 PULL REQUEST하기 (0) | 2021.10.17 |
|---|---|
| [Log]내일배움단 Making Challenge 프로젝트 개발일지 2일차 (0) | 2021.10.17 |
| [Log]내일배움단 Making Challenge 프로젝트 개발일지 1일차 (0) | 2021.10.16 |
| [Bootstrap] 부트 스트랩 사용방법 (0) | 2021.09.29 |
| [Setting]웹 호스팅(WEB hosting)하는 방법 - GitHub (0) | 2021.09.01 |
![[Setting]HTML 코딩 실습환경 준비 - ATOM](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdhoVgj%2FbtrbrU9SorP%2Fx8bkDDGD1PRn8h0xAr8EoK%2Fimg.png)